Il est préférable de mettre votre CSS à un seul et même endroit. Ainsi, la mise en page s’appliquera, non pas comme l’exemple ci-dessus à un endroit précis pour un élément précis de votre page, mais à l’ensemble des balises …
C’est bien beau ces balises html, mais on les met où ? Vous pouvez intégrer du CSS dans des balises HTML 5, pour être beaucoup plus rapide. Pour des pages très simples, vous n’avez pas besoin de créer une feuille …
Les différentes couleurs en CSS peuvent être définies en hexadécimal. L’hexadécimal utilise les trois composantes : rouge, vert et bleu. Vous pouvez définir des couleurs en hexadécimal abrégé : par exemple #DC2, correspond à #DDCC22. Il faut savoir que certaines …
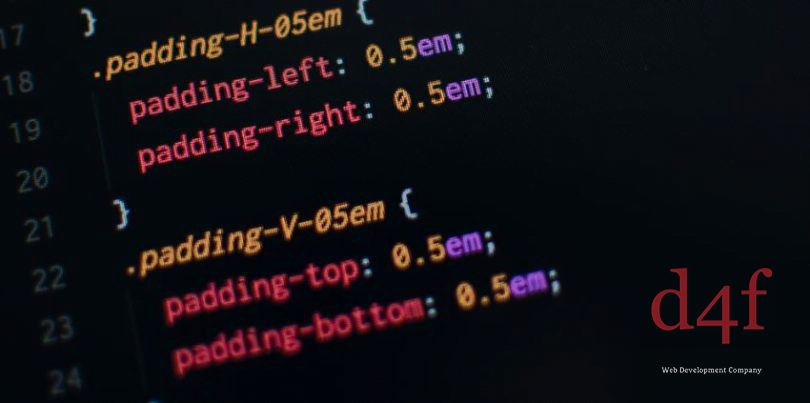
Autre élément incontournable pour écrire du CSS, les unités de mesure. Vous pouvez définir des pourcentages dans vos feuilles de styles. Par exemple pour la taille de la police, les largeurs/hauteurs respectivement avec width/height, c’est souvent définit en pourcentage de …
Pour écrire des commentaires en CSS, c’est vraiment très simple, /* */. Comme vous l’avez vu, les commentaires HTML ressemblent à cela : ‹!– Commentaire HTML –› Contrairement à ceux du CSS qui s’écrivent comme ceci : /* Commentaire CSS …
L’une des grandes forces du CSS réside dans le fait qu’on va pouvoir cibler très précisément tel ou tel élément HTML grâce à la grande variété de ces sélecteurs. Dans cette leçon, nous allons déjà apprendre à manipuler les sélecteurs …