
Personnaliser votre texte avec CSS3 – partie 1
Ce nouvel article est consacré à l’utilisation et la personnalisation du texte grâce aux balises CSS3.
Cette fois-ci, vous allez un peu plus loin que les articles précédents à propos de la mise en forme.
Les transformations du texte
Vous pouvez effectuer des transformations sur le texte en utilisant la balise text-transform. Vous avez plusieurs valeurs.
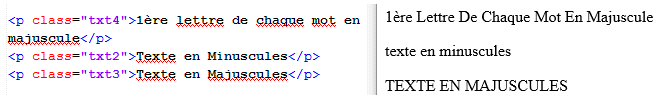
capitalize met la première lettre de chaque mot en majuscules, uppercase met toutes les lettres majuscules, lowercasetoutes les lettres en minuscules et avec none il n’y a aucune modification des lettres.
Exemple :
.txt4 { text-transform: capitalize; }Vous pouvez utiliser cette propriété CSS text-transform, surtout capitalize qui est très pratique pour vos titres, vos phrases d’accroche, votre slogan, sur votre site Internet. Ainsi, la première lettre de chaque mot est automatiquement mise en majuscule.
La transformation est effectuée par CSS, c’est génial, vous n’avez plus besoin d’utiliser du JavaScript, ou du PHP pour effectuer votre transformation d’affichage. Faites-les directement avec CSS, c’est beaucoup plus rapide.

Indentation du texte grâce au CSS3
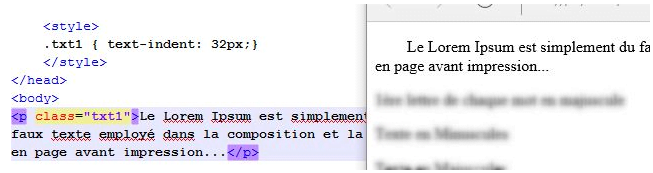
Vous pouvez indenter le texte, ajouter un décalage du texte grâce à la balise text-indent et une valeur en pixels. C’est souvent utilisé sur la première ligne de texte d’un paragraphe, il est décalé, avec une indentation de quelques pixels.
Exemple :
.txt1 { text-indent: 32px; }L’exemple ci-dessous est une indentation sur la classe txt1 à 32 pixels, la première partie du texte sera décalée de 32 pixels.

Définir l’espace entre les lettres
Vous pouvez définir l’espace entre les lettres, avec la propriété letter-spacing. letter-spacing: 18px va définir de grands espaces de 18 pixels entre chaque lettres. Si vous mettez une valeur négative, elle va rapprocher les lettres entre elles, collées à -2 pixels par exemple.
Vous pouvez aussi définir l’espace entre les mots d’un texte (et pas les lettres) avec word-spacing. C’est exactement le même principe de fonctionnement, vous définissez votre valeur en pixels et les mots seront plus ou moins éloignés ou collés, suivant que vous utilisiez une valeur plus ou moins élevée.
Conclusion
Cet article vous a présenté les premiers effets que vous pouvez appliquer à votre texte pour son affichage.
Préférez l’utilisation de CSS plutôt que d’ajouter dans le code de votre page différents éléments pour avoir l’affichage désiré, c’est plus évolutif et cela s’applique automatiquement à tout votre site.
Voila, vous pouvez maintenant briller en soirée …
Nous avons mis quelques cours en promo sur l’école du web de Develop4fun :
https://www.develop4fun.fr/tous-les-cours
Vous pouvez également nous retrouver sur Youtube :
Ici => https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Ou ici => https://www.youtube.com/channel/UCQlKs3ToaL8IKRbXtwtFnyA



