
Personnaliser votre texte avec CSS 3 – Partie 2
Dans la partie précédente, nous avons commencé à personnaliser l’affichage de notre texte.
Il faut savoir qu’en CSS, on peut ajouter énormément d’effets visuels sur les textes. C’est ce que nous allons voir dans cette deuxième partie consacrée à la mise en forme du texte avec CSS.
Définir l’interligne du texte
Vous pouvez définir l’interligne d’un texte avec CSS 3. C’est-à-dire l’espace entre les lignes d’un texte, avec ligne-height. Très pratique quand vous écrivez des blocs de textes. Suivant votre site Internet et la police que vous utilisez, cela peut valoir le coup d’espacer un peu plus les différentes lignes d’un paragraphe pour un texte.
Utilisez line-height.
Exemple :
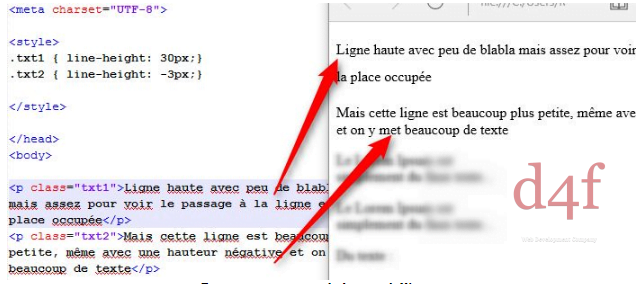
.txt1 { line-height: 30px; }
.txt2 { line-height: -3px; }Nous passons assez vite sur l’exemple, line-height 30 pixels, -3 pixels.
Vous verrez les différents exemples d’espace entre les lignes, des interlignes.
Maintenant avec l’ensemble des articles qu’il y a déjà eu sur CSS 3 et HTML 5, vous commencez à maitriser ce langage. En tout cas les nouvelles balises vous sont familières, nous allons passer assez vite sur les exemples suivants.
Plus la valeur line-height est élevée, plus vous aurez de l’espace entre les lignes. Si la valeur est négative alors l’espace sera plus restreint.

Ajouter des espaces vides
Vous pouvez ajouter des espaces vides. Par défaut, le langage HTML ignore complètement les espaces, vous pouvez faire des sauts de lignes, des tonnes et des tonnes d’espaces dans votre code HTML, ils ne seront pas pris en compte. Les espaces sont automatiquement supprimés.
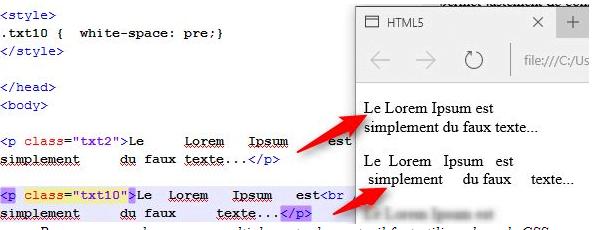
Par contre, il existe une balise CSS qui permet justement de conserver ces espaces vides. Elle s’appelle white-space: pre. Comment l’utiliser ?
Vous définissez une classe CSS ou un identifiant CSS. Puis, vous choisissez votre sélecteur CSS. white-space: pre et là, les espaces vides sont conservés.
Exemple :
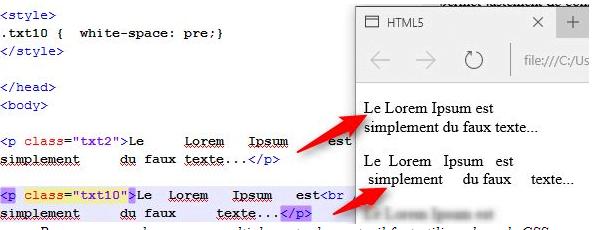
.txt10 { white-space: pre; }Testez avec et sans, vous verrez que les espaces seront conservés ou non à l’affichage.

Alignement d’un texte
Vous pouvez définir l’alignement horizontal de votre texte avec la propriété CSS 3 text-align: suivie du type d’alignement désiré.
justify pour justifier le texte,
left pour aligner le texte à gauche,
right pour l’aligner à droite,
center pour avoir un texte centré,
ou encore auto qui va choisir l’alignement par défaut de votre texte.
Un exemple de code source avec le texte aligné à droite :
.txt100 { text-align: right; }
Vous pouvez également définir l’alignement vertical de votre texte, avec vertical-align dans une ligne pour aligner en haut, en bas ou au milieu. Il y a différentes propriétés :
baseline pour aligner le texte par rapport au bas de la ligne de texte (et pas forcément le bas d’un élément HTML, baseline permet d’aligner le texte de différents éléments sans que l’utilisateur s’en aperçoive)
sub met le texte en indice.
super met le texte en exposant.
top aligne le texte par rapport au haut de l’élément parent, en haut de votre div si vous utilisez une div.
middle aligne le texte par rapport au milieu votre div.
bottom aligne le texte par rapport au bas.
Ce sont vraiment des propriétés CSS que vous devez connaître. Une fois que vous les connaissez elles sont très faciles à utiliser.
Voici des exemples de code source CSS 3 avec un texte en super, aligné au milieu, et aligné en bas :
.txt31 { vertical-align: super; }
.txt32 { vertical-align: middle; }
.txt33 { vertical-align: bottom; }Définir la direction du texte
Vous pouvez définir la direction de votre texte. Les langues européennes, américaines, se lisent de la gauche vers la droite.
Les langues arabes ou chinoises se lisent dans l’autre sens, de la droite vers la gauche.
Utilisez la balise direction : RTL (Right To Left) et LTR (Left To Right) pour modifier si besoin le sens de lecture. Par défaut, le texte est affiché LTR mais si vous vous adressez à un autre public, chinois par exemple, vous pouvez changer la direction d’affichage de votre texte grâce à la propriété de direction.
Exemples :
.txt41 { direction: rtl; }
.txt42 { direction: ltr; }Définir la hauteur et la largeur
Vous pouvez définir la hauteur et la largeur de vos éléments. Que ce soit des div, des images, des span, des paragraphes, vous avez les propriétés de style :
width pour la largeur,
height pour la hauteur, en pixels ou en pourcentage, comme vous préférez.
Exemple :
.txt62 { width: 200px; }Très pratique, ces propriétés CSS sont souvent définis en pourcentage. L’avantage du pourcentage c’est que si l’utilisateur consulte votre site sur une tablette, un smartphone, un écran d’ordinateur, ou une télé, les proportions d’affichage sont toujours respectées.
Si vous choisissez les pixels avec une résolution de 1920×1080, ou 450×640, ou 180×450, suivant le périphérique, alors vous n’avez pas le même nombre de pixels. Vous pouvez obtenir un rendu étrange de votre affichage.
Pensez à définir les largeurs et les hauteurs en pourcentage.
Conclusion
Encore plus que dans l’article précédent, vous avez vu ici des balises CSS pour organiser votre page Web, l’aérer et la rendre agréable pour votre utilisateur.
Ces balises sont beaucoup plus pratiques que d’utiliser les balises <br /> pour passer à la ligne et séparer des paragraphes.
Voila, vous pouvez maintenant briller en soirée …
Nous avons mis quelques cours en promo sur l’école du web de Develop4fun :
https://www.develop4fun.fr/tous-les-cours
Vous pouvez également nous retrouver sur Youtube :
Ici => https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Ou ici => https://www.youtube.com/channel/UCQlKs3ToaL8IKRbXtwtFnyA