
[Moodle] Ajouter des barres de progression aux blocs de cours de la page d’accueil
Aujourd’hui je vais vous montrer comment ajouter des barres de progression à votre page d’accueil Moodle.
Si vous êtes en train d’utiliser votre propre thème ou un thème enfant, il faudra modifier le ficher renderer.php à la racine du dossier de votre thème.
Avant de commencer à coder, installez les plugins de type block myoverview et progress bar.
Aller dans la fonction coursecat_coursebox_content() et insérez ces lignes :
// PERCENT
global $USER;
$percentage = \core_completion\progress::get_course_progress_percentage($course);
if(floor($percentage) == 0) {
$emper = '3em';
$class = 'zeropercent';
} else {
$class = 'superpercent';
$emper = '2em';
}
if (!is_null($percentage)) {
$percentage = '<div class="progress"><div class="progress-bar '. $class .'" role="progressbar" aria-valuenow="' . floor($percentage) . '" aria-valuemin="0" aria-valuemax="100" style="min-width: '. $emper .'; width: ' . floor($percentage) . '%;">' . floor($percentage) . '%' . '</div></div>';
}
$coursecontext = context_course::instance($course->id);
if (isloggedin() && is_enrolled($coursecontext)) {
$content .= html_writer::tag('div', $percentage, array('class' => 'progress-chart-container-anto'));
}
// END PERCENT
On commence à créer la progression de chaque cours dans la variable $percentage. Si vous êtes à l’aise avec le PHP vous pouvez très bien utiliser le namespace (use core_completion\progress;).
Avec la fonction floor on arrondit le pourcentage et on se prépare à ajouter des classes à notre barre de progression.
Si c’est 0% on utilisera une classe avec un background-color transparent, sinon on ajoute une autre classe avec une couleur différente.
Si le cours permet d’avoir un pourcentage alors on ajoute du html à la progress bar (j’utilise Bootstrap).
Avec is_enrolled on récupère les cours auxquels l’étudiant est inscrit. Vous imaginez bien que si l’utilisateur n’est pas inscrit dans un cours la progression restera toujours à 0% et cela ne nous servira pas à grand chose.
Donc on vérifie si l’utilisateur est connecté et s’il est inscrit au cours pour ajouter la progress bar au contenu de l’affichage ($content).
Mon choix est de l’insérer après le titre du cours.
Après vous modifiez le css à votre guise. Moi j’ai choisi de faire de cette façon :
.progress-chart-container-anto {
display: block;
margin-left: 16%;
margin-top: -11%;
position: absolute;
width: 70%;
z-index: 2147483647;
}
.progress-chart-container-anto .progress {
border-radius: 0;
}
.progress-chart-container-anto .progress-bar {
background-color: #FB800A;
}
.progress-bar.zeropercent {
background-color: transparent;
border: medium none;
box-shadow: none;
color: #00567c;
}
N’oubliez pas de vider le cache.
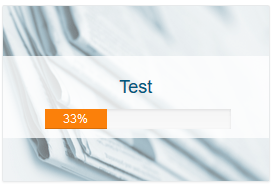
Et voilà le résultat :

Étiquette :Barre de Progression, Renderer



