
Les techniques avancées pour définir la position de vos blocs div
Approfondissons encore un peu plus le positionnement de vos blocs dans votre page HTML.
La superposition de blocs
Vous l’avez vu sur des sites Internet, maintenant il y a de plus en plus de pop-up intérieures. Lorsque vous consultez votre document HTML, il y a un pop-up qui arrive. Et ce n’est pas une nouvelle fenêtre ou un nouvel onglet, non.
Il s’agit bien d’un pop-up à l’intérieur de la page. Comment ils font ?
Ces développeurs utilisent la propriété z-index. Vous avez les axes X et Y habituels, z-index ajoute un axe de profondeur, comme la 3D finalement. Cela permet d’ordonner les blocs entres eux en définissant un z-index.
Prenons l’exemple suivant :
.bloc1 {
position: absolute;
left: 30px; top: 30px; width: 150px; height: 60px;
padding: 5px;
border: 2px solid red;
background-color: #8904B1;
z-index: 1;
}
.bloc2 {
position: absolute;
left: 50px; top: 60px; width: 150px; height: 60px;
padding: 5px;
border: 2px solid blue;
background-color: #FE2E2E;
z-index: 2;
}
.bloc3 {
position: absolute;
left: 80px; top: 100px; width: 150px; height: 60px;
padding: 5px;
border: 2px solid gray;
background-color: #FAAC58;
z-index: 3;
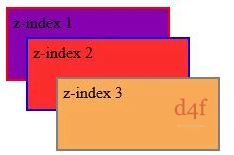
}Sur cet exemple de code source avec plusieurs blocs et avec des z-index différents, en les positionnant vous pouvez voir qu’ils se chevauchent plus ou moins.
Avec la propriété z-index, vous leur donnez un ordre de priorité :
le bloc1 sera en bas, le bloc2 au-dessus et le bloc3 encore au-dessus car il a un z-index de 3.
Amusez-vous avec cette valeur z-index pour positionner vos blocs. Vous pouvez créer des pop-up par-dessus tous les autres blocs ou des chevauchements, à vous de voir en fonction de l’effet recherché.
Voici le résultat suivant :

Le dépassement de la taille d’un bloc
La propriété overflow détermine ce que le navigateur doit faire lorsqu’un bloc est plus grand que l’élément qu’il contient. Vous avez un div, et le div à l’intérieur, son contenu le fait dépasser du premier div.
Vous pouvez définir avec CSS ce qu’il se passe. Utilisez la propriété overflow avec différentes valeurs.
Auto, c’est le navigateur qui décide.
visible, la partie qui dépasse est affichée donc les propriétés CSS du bloc parent sont ignorées.
scroll, la partie qui dépasse est cachée mais accessible avec une barre de défilement.
hidden, la partie qui dépasse est cachée sans possibilité de la voir ou d’y accéder.
Pensez à cette propriété overflow qui peut s’avérer très pratique.
Exemple :
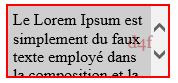
.bloc4 { overflow: auto; }Ce qui donnera à l’écran :

La visibilité du contenu d’un bloc
La propriété clip détermine la partie visible du bloc. Souvent pour une image, l’image entière est bien présente dans la page Web.
Il est possible de choisir d’afficher seulement une partie de celle-ci : vous avez une image complète, par exemple une personne et vous souhaitez n’afficher que son visage. Vous définissez alors un clip en rectangle avec des valeurs. Les coordonnées du rectangle sont données par les sommets supérieur gauche, supérieur droit, inférieur droit, et inférieur gauche (on fait gauche, droite, droite, gauche) avec des valeurs en pixels.
Il est recommandé d’inclure l’élément découpé dans une balise div. Ce sera beaucoup plus simple pour gérer l’affichage et le positionnement de l’élément dans vos pages HTML.
Cette propriété ne fonctionne qu’avec un positionnement absolu de l’élément (voir le chapitre précédent).
Exemple :
div#avecClip {
position: absolute;
clip: rect(10px,100px,50px,10px);
}Vous l’utiliserez par exemple pour tronquer votre image :
<div class="avecClip">
<img src="grandeImage.png" />
</div>Vous pouvez remettre la valeur clip: auto pour que le navigateur adapte à la taille de l’élément fils.
Contrôler l’affichage d’un bloc
La propriété display permet de contrôler l’affichage des éléments sur une page. Vous avez les valeurs display: inline, display: bloc. Si vous ne voulez pas afficher le bloc, alors utilisez la valeur display: none.
Contrôler la visibilité du contenu d’un bloc
La propriété CSS visibility détermine si un élément est visible ou caché. C’est très utile lorsque les utilisateurs cliquent sur un bouton de la page, pour afficher ou masquer certains éléments de votre page HTML.
Il y a deux valeurs possibles :
visible, l’élément est visible,
hidden, l’élément est masqué.
La valeur hidden, l’élément occupe toujours sa place dans le document. Par contre, l’élément est remplacé par un rectangle blanc. Ce fonctionnement permet de conserver la mise en page que vous avez définie dans votre page Web.
C’est la principale différence avec les display: none où votre image, ou votre div est complètement enlevée, votre mise en page peut changer. Alors qu’avec une visibilité hidden, vous avez un rectangle blanc à la place, donc votre mise en page est conservée.
Exemple :
span { visibility: hidden; }Modifier le curseur de la souris
Vous pouvez modifier le curseur avec la propriété CSS cursor.
Voici les valeurs différentes du curseur :
cursor: help affiche le petit point d’interrogation avec la petite souris que vous voyez souvent sous Windows.
cursor: pointer : un doigt qui indique un lien.
cursor: move permet d’indiquer qu’un objet est déplacé donc la croix est affichée.
e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize : pour un curseur de redimensionnement suivant l’endroit où est placé le curseur (sur un angle de votre bloc, ou une extrémité latérale, en utilisant les points cardinaux en anglais).
cursor: text pour sélectionner du texte.
cursor: wait pour indiquer une action en cours.
cursor: default pour remettre le curseur original.
cursor: crosshair est une croix.
cursor: progress en forme de flèche avec un sablier.
cursor: not-allowed pour indiquer un champ inaccessible.
cursor: no-drop ; cursor: col-resize ; cursor: row-resize ; cursor: auto pour que le navigateur détermine lui-même le curseur approprié.
Exemple :
.bloc4 { cursor: help; }Vous pouvez même spécifier un fichier image pour votre curseur avec la propriété cursor: url et vous renseignez l’URL de l’image entre parenthèses et cette image deviendra votre curseur, très pratique.
Conclusion
Après avoir vu comment positionner votre bloc, ce chapitre vous a permis de les superposer si le besoin s’en fait sentir. Vous ajoutez alors une profondeur à votre site.
Vous avez aussi appris comment utiliser le dépassement du bloc, ou overflow, pour que votre texte reste contenu ou non dans le bloc qui le contient. C’est pour cela que vous devez utiliser au maximum les blocs, même si vous n’utilisez pas pour le moment ces possibilités. En utilisant ces différentes options, pensez toujours à respecter l’ergonomie de votre site.
Voila, vous pouvez maintenant briller en soirée …
Nous avons mis quelques cours en promo sur l’école du web de Develop4fun :
https://www.develop4fun.fr/tous-les-cours
Ici le parcours complet pour devenir développeur web : https://www.develop4fun.fr/parcours-developpeur-web-cours-en-ligne/
Vous pouvez également nous retrouver sur Youtube :
Ici => https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Ou ici => https://www.youtube.com/channel/UCQlKs3ToaL8IKRbXtwtFnyA