
16. Contrôles Windows
Le framework .NET fournit un grand nombre d’objets qui peuvent être insérés dans un Windows Form, ce que l’on appelle les contrôles Windows (contrôles Windows ou, plus simplement, contrôles).
Ce sont les objets les plus communs pour toutes les interfaces graphiques telles que les boutons, les cases à cocher, etc., mais nous trouvons également des contrôles pour la gestion des données ou pour le dialogue avec les périphériques.
Le tout se trouve dans des classes avec des méthodes et des propriétés qui permettent la personnalisation en fonction des besoins, les contrôles permettent la réalisation d’applications professionnelles avec un minimum d’effort.
Compte tenu de leur nombre (plus de 60), il est impossible de les analyser tous ici : nous allons montrer quelles sont les nouveautés des contrôles du Framework 4.6. Pour plus de détails sur d’autres objets referez-vous au guide sur VB.NET (et bien évidement de Visual Studio).
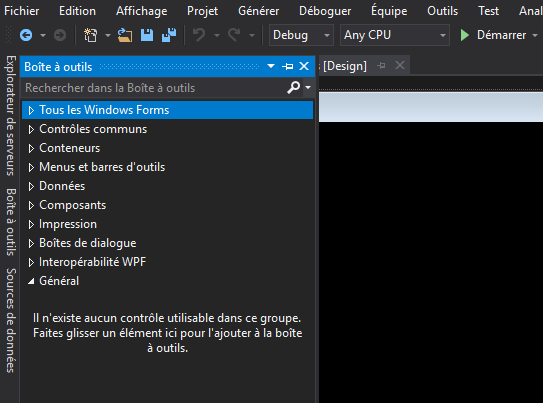
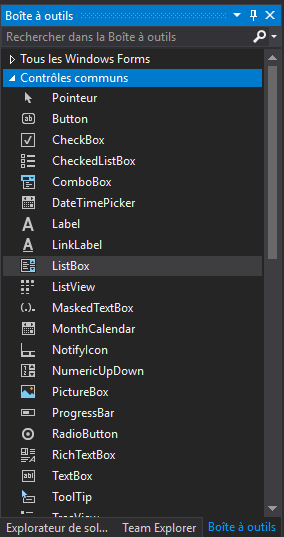
Dans la boîte à outils de Visual Studio 2017 (Toolbox en anglais), les contrôles sont divisés en catégories :
- All Windows Forms : qui affiche tous les contrôles disponibles dans un seul onglet ;
- Common Controls, qui contient les objets généralement présents dans chaque fenêtre (Label, TextBox, Button, ListBox, ComboBox, etc.);
- Containers, qui regroupe les contrôles permettant de gérer la mise en forme du formulaire, c’est-à-dire la disposition des objets ;
- menù & Toolbars, contenant des objets qui vous permettent d’ajouter des barres de menus, des barres d’outils, une barre de « status » et des menus contextuels à l’application ;
- Data, qui contient les outils qui vous permettent de travailler avec des sources de données externes (telles que des bases de données) ;
- Components, qui regroupe les objets qui vous permettent d’interagir avec le système d’exploitation (pour gérer les Active Directory et le journal des événements Windows, surveiller les modifications apportées au système de fichiers, etc.);
- Printing, qui contient les objets nécessaires pour ajouter des capacités d’impression à l’application ;
- Dialogs, contenant des contrôles qui vous permettent d’afficher les boîtes de dialogue Windows courantes, telles que Ouvrir et Enregistrer sous.


Contrôles tels que TextBox, ListBox et PictureBox ont été mis à jour avec l’ajout de certaines propriétés et fonctions, mais leur utilisation est restée essentiellement la même que les versions précédentes de .NET.
Les contrôles MenuStrip (barre de menus) et ToolStrip (barre d’outils) ont été considérablement améliorés et prennent en charge le style introduit avec Office :

Ils remplacent les anciens contrôles MainMenu et ToolBar. A l’intérieur, il est maintenant possible d’insérer un plus grand nombre d’éléments : un menu, en fait, peut également contenir TextBox et ComboBox, ainsi que la barre d’outils, qui peut également accueillir ProgressBar. Le MenuStrip vous permet également d’associer des icônes à des éléments de menu.
Le contrôle StatusStrip, qui remplace l’ancien StatusBar et utilisé pour afficher une barre d’état dans l’application, a également subi les mêmes opérations de mise à jour.
Une autre nouveauté est représentée par les contrôles pour gérer la disposition de la fenêtre, contenus dans la section Conteneurs de la «Boîte à outils ». En plus des contrôles déjà présents dans les versions du Framework, des objets tels que FlowLayoutPanel et tableLayoutPanel ont été insérés, ce qui vous permet de placer automatiquement les contrôles qui y sont insérés.
Regardons maintenant un exemple simple de l’utilisation de certains contrôles en créant une petite application pour Windows : une visionneuse d’image minimale, composée d’une zone de texte dans laquelle taper le chemin du fichier, un bouton pour afficher le dialogue « Ouvrir » et un bouton qui affiche l’image sélectionnée dans un PictureBox.
Un CheckBox vous permettra de déterminer si vous souhaitez afficher l’image dans sa taille réelle ou agrandie pour occuper toute la zone disponible.
Notons qu’un contrôle de type OpenFileDialog a également été inclus. Maintenant, définissons les propriétés des différents objets comme indiqué dans le tableau suivant :
|
Il suffit d’écrire le code à associer aux événements de contrôle. Au contraire, nous voulons que, en cliquant sur le bouton btnBrowse, la fenêtre d’exploration s’ouvre pour sélectionner une image.
Pour associer automatiquement un gestionnaire d’événements à l’événement principal d’un objet spécifique, il suffit de double-cliquer sur l’objet en question. Dans notre cas, nous définissons le gestionnaire d’événements pour l’événement « Click » du bouton. La définition de la méthode déléguée apparaît dans la fenêtre de code et nous pouvons ajouter le code de gestion d’événement :
private void btnBrowse_Click(object sender, EventArgs e)
{
if (ofdOuvre.ShowDialog() == DialogResult.OK)
txtNomFichier.Text = ofdOuvre.FileName;
}
La méthode ofdOuvre.ShowDialog () affiche la boîte de dialogue pour sélectionner un fichier; le type de fichier est indiqué dans la propriété Filter du contrôle.
La routine renvoie une valeur de type DialogResult qui permet de connaître la raison de fermeture de la fenêtre: DialogResult.OK indique que la fenêtre a été fermée car l’utilisateur a appuyé sur le bouton «OK» (si l’on appuie sur «Cancel», la valeur renvoyé est DialogResult.Cancel).
Le nom du fichier sélectionné est enregistré dans la propriété FileName du contrôle.
Maintenant, nous devons afficher l’image sélectionnée. Double-cliquez sur le bouton « bntView » et écrivez cette instruction simple :
private void btnVisualise_Click(object sender, EventArgs e)
{
picImage.Image = Bitmap.FromFile(txtNomFichier.Text);
}
Pour charger l’image, nous avons utilisé la méthode statique FromFile() de la classe Bitmap, contenue dans l’espace de noms System.Drawing, qui prend le nom d’un fichier en argument et retourne un objet qui représente l’image qu’il contient. À ce stade, attribuez-le simplement à la propriété Image du contrôle picImage pour l’afficher.
Il suffit de définir le comportement de l’application en cliquant sur le bouton chkAjusteImage :
private void chkAjusteImage_CheckedChanged(object sender, EventArgs e) { if (chkAjusteImage.Checked == true) picImage.sizeMode = PictureBoxsizeMode.StretchImage; else picImage.sizeMode = PictureBoxsizeMode.Normal; }
CheckedChanged est l’événement généré lorsque la case est cochée.
Ces instructions garantissent que lorsque la case est cochée, c’est-à-dire que la propriété « Checked » est true, la propriété « sizeMode » du PictureBox est définie sur PictureBoxsizeMode.StretchImage, afin que l’image corresponde à la zone disponible.
Notre application est prête. Nous pouvons le faire en appuyant sur la touche F5 pour vérifier que son comportement est celui désiré.
Étiquette :Concepts avancés