
Compréhension des problèmes d’empilement en CSS et leur ordre de priorité
L’un des écueils les plus fréquents en CSS est de constater, à notre grande frustration, qu’un élément se positionne involontairement au-dessus ou en dessous d’un autre. Ce problème est étroitement lié à plusieurs concepts complexes qui s’entremêlent, ce qui peut rendre sa résolution ardue. Pour mieux comprendre cette situation, il est essentiel d’examiner deux concepts clés : le contexte d’empilement (stacking context) et l’ordre de peinture (painting order).
Stacking Context (Contexte d’empilement)
Le contexte d’empilement peut être envisagé comme un ensemble de couches superposées les unes sur les autres, formant une structure verticale dans l’espace tridimensionnel de la page web. Chaque élément HTML est placé dans un contexte d’empilement qui détermine comment il s’empile avec d’autres éléments sur l’axe Z. Les éléments à l’intérieur d’un même contexte d’empilement peuvent se superposer entre eux, mais ne peuvent pas s’intercaler avec des éléments en dehors de ce contexte.
Imaginez une page web comme une structure complexe composée de multiples couches qui se superposent les unes sur les autres. Chaque couche représente un contexte d’empilement distinct, défini par un élément spécifique (éléments child). Ces contextes d’empilement CSS agissent comme des conteneurs dans lesquels tous les éléments enfants sont disposés sur un axe Z donné.
Il est important de noter que les éléments enfants ne peuvent pas s’entremêler avec des éléments extérieurs à leur contexte respectif ; ils forment une pile de cartes virtuelle, où leur interaction est limitée à la superposition entre eux.
L’élément racine, , établit le contexte d’empilement de base pour l’ensemble de la page web. Cependant, il est possible de créer des contextes d’empilement supplémentaires en utilisant des propriétés CSS telles que « transform« , « opacity« , « clip-path« , « isolation« ,et bien d’autres encore. De plus, en combinant un « élément positionné » avec une valeur de « z-index » différente de « auto« , on peut également créer des contextes d’empilement personnalisés.
Ces mécanismes de contexte d’empilement permettent de contrôler précisément la disposition des éléments sur l’axe Z, en définissant l’ordre dans lequel ils seront affichés. Cela offre une grande flexibilité pour créer des mises en page complexes et des effets visuels intéressants dans une page web.
Painting Order (Ordre de peinture)
Ce concept définit l’ordre dans lequel les éléments sont affichés sur la page web. Selon cet ordre, les éléments sont rendus visuellement du plus bas (en arrière-plan) au plus haut (en premier plan). Cela signifie que l’ordre d’apparition des éléments dans le code HTML joue un rôle crucial dans leur superposition et leur empilement visuel.
L’ordre de peinture (painting order) fait donc référence à la séquence dans laquelle les éléments d’une page web sont affichés à l’écran. Il détermine comment les différents éléments se superposent et interagissent visuellement les uns avec les autres. Comprendre l’ordre de peinture est essentiel pour maîtriser la disposition des éléments et résoudre les problèmes de superposition non désirée.
Voici une hiérarchie simplifiée de l’ordre de peinture des éléments dans un contexte d’empilement :
- Les éléments avec une position autre que «
static» et un «z-index» négatif. - Les éléments de type «
block» non positionnés (statiques). - Les éléments flottants non positionnés.
- Les éléments
inline, table etinline-blocknon positionnés (oui, les élémentsinlinesont au-dessus des élémentsblock). - Les éléments positionnés (autres que «
static« ) avec un «z-index» automatique et les contextes d’empilement créés sans position et «z-index« , comme avec «transform« , par exemple. - Les éléments positionnés qui ont un «
z-index» autre que «auto» et pas de valeur négative. - Ces éléments sont disposés en fonction de leur valeur de «
z-index» (par exemple, un «z-index: 5» sera au-dessus d’un «z-index: 3« ).
Comprendre l’ordre de peinture est crucial pour contrôler la disposition des éléments et résoudre les problèmes de superposition non intentionnelle. En ajustant les propriétés CSS telles que la position, le « z-index » et les contextes d’empilement, vous pouvez influencer l’ordre de peinture et créer des compositions visuelles précises et harmonieuses dans vos pages web.
Que se passe-t-il lorsqu’il y a plusieurs éléments qui se trouvent au même niveau et partagent les mêmes caractéristiques ?
Ils sont tout simplement empilés comme un jeu de cartes, suivant l’ordre de priorité du flux du document (de haut en bas). Ainsi, même si vous avez uniquement des éléments de type « block » non positionnés sur une page web, ils seront empilés les uns au-dessus des autres.
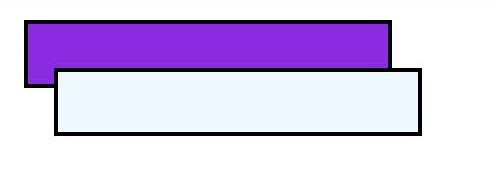
Pour visualiser cette situation, vous pouvez utiliser une marge négative pour faire remonter un élément et observer les résultats.
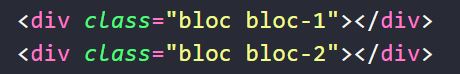
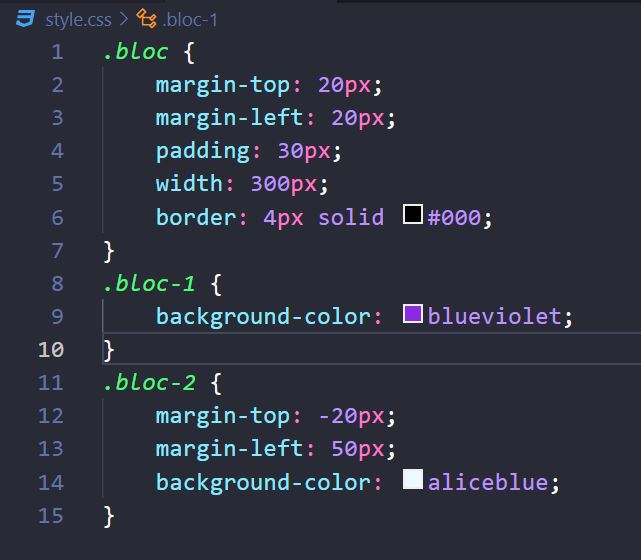
Voici une image qui représente ce concept :



Comme vous pouvez l’observer, les éléments de type bloc ne se trouvent pas tous au même niveau de profondeur dans l’axe Z, ils se superposent les uns aux autres selon l’ordre d’apparition dans le code, c’est-à-dire le « flux du document » (document flow).
Empilement CSS : pour résumer
Comme vous l’avez remarqué, il est évident que tous les éléments de type bloc ne se situent pas au même niveau de profondeur sur l’axe Z. Au contraire, ils se superposent les uns aux autres en fonction de leur ordre d’apparition dans le code, suivant le flux du document. Ce concept clé, connu sous le nom de « flux du document » ou « document flow« , définit l’ordre dans lequel les éléments HTML sont rendus sur la page.
Le flux du document est une notion fondamentale en CSS et joue un rôle essentiel dans la disposition et l’empilement des éléments sur une page web. Lorsque vous créez une structure HTML en ajoutant des éléments bloc les uns après les autres, ils sont affichés dans l’ordre de leur présence dans le code source.
Cela signifie que si vous avez deux éléments bloc A et B, et que A apparaît avant B dans le code, alors A sera positionné au-dessus de B dans l’ordre de superposition. Par conséquent, lorsque vous visualisez la page web, vous verrez A au-dessus de B, même si les éléments n’ont pas de positionnement spécifique.
Il est important de comprendre ce concept, car il vous permet de prédire et de contrôler le rendu visuel des éléments sur votre page. En comprenant l’ordre de superposition basé sur le flux du document, vous pouvez appliquer des styles, des marges, des positions et des propriétés de profondeur, tels que le z-index, pour obtenir l’agencement souhaité de vos éléments.
Ainsi, la maîtrise du flux du document est essentielle pour résoudre les problèmes de superposition involontaire d’éléments et pour créer des mises en page cohérentes et esthétiques. En analysant et en comprenant l’ordre d’apparition des éléments dans le code, vous serez en mesure d’ajuster et de contrôler efficacement leur positionnement et leur empilement pour obtenir le résultat visuel souhaité.

Voila, vous pouvez maintenant briller en soirée …
Formations de Develop4fun
- Parcours pour devenir un programmeur web
- Créez vos jeux avec UNITY3D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à créer des jeux 2D facilement avec LUA et LÖVE 2D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à programmer en C#
- Apprenez à programmer en C++
- Formation WordPress : le cours complet
Étiquette :CSS, CSS 3, CSS3, HTML 5, painting order, priorités CSS, stacking context



