
[HTML5 & Javascript] Gestion et chargement des assets du jeu
Aujourd’hui nous verrons comment ajouter un gestionnaire de ressources au moteur de jeu en Javascript, ce qui nous permettra de charger des images, des sons et de vérifier d’éventuelles erreurs, tout en laissant la possibilité d’étendre le « gestionnaire de ressources » pour l’ajout futur de fonctionnalités telles que le chargement de modèles 3D, shaders et autres types de fichiers.
Nous définissons l’objet (la fonction) ResourcesHandler dans un nouveau fichier resources.js :
/*
* resources.js
*/
function ResourcesHandler(callback) {
/* déclaration de la propriété */
this.resNumber = 0;
this.resLoaded = 0;
this.errors = [];
this.status = 0;
this.loading = false;
}Nous initialisons les propriétés resNumber et resLoaded, qui prendront en compte les ressources chargées et en cours de chargement, un tableau errors[] qui contiendra les éventuelles erreurs, une variable status, qui indique le pourcentage de chargement, et une variable de chargement qui indique si nous avons fonctions appelées pour charger des ressources.
Charger des images et des sprites
Nous ajoutons ensuite à ResourcesHandler une fonction « méthode » pour charger des images et des sprites :
function ResourcesHandler(callback) {
/* déclaration de la propriété */
// ...
/* chargement des sprites et des images */
this.LoadSprite = function(url, frames, funct) {
this.loading = true;
var img = new Image();
img.src = url;
img.rh = this;
this.resNumber++;
img.frames = frames;
this.w = this.width/this.frames;
img.onload = function() {
if(funct != undefined) {
funct();
}
this.w = this.width/this.frames;
this.rh.resLoaded++;
this.rh.CheckLoaded();
};
img.addEventListener("error", function(e) {
this.rh.resNumber--;
this.rh.errors.push([url, e]);
this.rh.CheckLoaded();
});
return img;
}
}Voyons les arguments :
| Argument | Description |
|---|---|
url | L’URL de l’image à télécharger (il peut également s’agir d’un lien local) |
frames | Le nombre de frames présents dans notre image |
funct | (facultatif) la fonction à exécuter à la fin du téléchargement de l’image |
Dans LoadSprite, nous créons une image, l’affectons à une variable img temporaire et définissons la source de l’image (img.src) en fonction de l’argument url.
Une fois que cela est fait, nous ajoutons la propriété rh à l’objet img, que nous utilisons pour conserver une référence à l’instance actuelle de l’objet conteneur ResourceHandler dans la portée de img. Nous en aurons besoin pour modifier les variables ResourceHandler dans une fonction globale que nous utiliserons plus tard.
Ensuite, nous incrémentons de 1 le nombre de ressources à charger et nous sauvegardons le nombre d’images dans une variable locale de l’image.
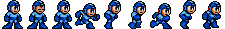
Nous calculons la largeur d’un seul frame (pour les sprites des animations nous utiliserons des « strip » côte à côte, comme dans l’image suivante) et nous la sauvegardons dans la variable locale img.w (nous ne pouvons pas utiliser img.width, car c’est déjà une variable interne, correspondant à la longueur de la image entière).

Nous gérons maintenant l’événement onload de img, qui se déclenche lorsque le chargement de l’image est terminé : nous augmentons le nombre de ressources chargées de 1, et nous exécutons (si elle existe) la fonction passée en paramètre, enfin nous vérifions si le processus de chargement est terminé, via la fonction CheckLoaded du ResourceHandler que nous définirons sous peu.
Enfin, nous gérons l’événement d’erreur pour donner plus d’informations sur l’exception générée, généralement un problème de chargement d’image. Nous insérons dans le tableau errors[] du ResourceHandler, un tableau de deux éléments, contenant l’URL de l’image qui ne peut pas être chargée et l’erreur renvoyée.
Évidemment, le rapport d’erreur peut être amélioré en traduisant l’erreur trouvée (« l’URL ne fonctionnant pas« , « image corrompue » ou « format pas pris en charge ») et en recherchant des solutions, mais cela dépasse le cadre de ce guide.
Enfin, vérifiez à nouveau si le téléchargement est terminé, en utilisant CheckLoaded et renvoyez une référence à img.
Remarque: Même si la référence à l’image est obtenue instantanément, elle est chargée de manière asynchrone, il est donc nécessaire d’attendre une réponse de l’événement load ou error avant de l’utiliser.
Loader, gérez le chargement des assets
Ajoutons maintenant au ResourceHandler, la fonction CheckLoaded (toujours dans resources.js). Cette fonctionnalité prendra en charge deux choses:
- Dessinez la barre de progression, en utilisant
DrawLoading(que nous définirons plus tard) - Vérifiez si le nombre de ressources chargées + le nombre de ressources qui ont donné une erreur est supérieur ou égal au nombre de ressources à charger, puis exécutez la fonction
callback()passée comme argument auResourceHandler.
function ResourcesHandler(callback) {
/* déclaration de la propriété */
// ...
/* chargement des images et des sprites */
// ...
/* contrôle du chargement des assets */
this.CheckLoaded = function() {
if(!this.loading) return null;
this.DrawLoading();
if(this.resLoaded + this.errors.length >= this.resNumber) {
callback();
this.resNumber = 0;
this.resLoaded = 0;
this.loading = false;
}
}
}Dessiner le loader
Nous définissons ensuite la fonction DrawLoading, avec laquelle nous créons l’animation qui apparaît lors du chargement.
function ResourcesHandler(callback) {
/* déclaration de la propriété */
// ...
/* chargement des images et des sprites */
// ...
/* contrôle du chargement des assets */
// ...
/* dessiner le loader */
this.DrawLoading = function() {
// pourcentage de téléchargement
this.status = (this.resLoaded) / (this.resNumber + this.errors.length);
// centre du canvas
var cx = game.canvas.width/2;
var cy = game.canvas.height/2;
// définit la couleur de remplissage
game.ctx.fillStyle = "#333";
// dessine un rectangle aussi grand que la toile
game.ctx.fillRect(0, 0, game.canvas.width, game.canvas.height);
// démarrer le tracé de dessin primitif
game.ctx.beginPath();
game.ctx.strokeStyle = "#222";
// définit l'épaisseur de la ligne à dessiner
game.ctx.lineWidth = 25;
// ajoute un arc au tracé (une couronne circulaire de rayon 80)
game.ctx.arc(cx, cy, 80, 0, Math.PI*2, false);
// dessine le path
game.ctx.stroke();
// calcule les radians du deuxième arc
var radians = (360 * this.status) * Math.PI / 180;
// dessine le deuxième arc
game.ctx.beginPath();
game.ctx.strokeStyle = "#ddd";
game.ctx.lineWidth = 25;
game.ctx.arc(cx, cy, 80, 0 - 90*Math.PI/180, radians - 90*Math.PI/180, false);
game.ctx.stroke();
// Défini une police et dessine le texte au centre du cercle de chargement
game.ctx.font = '22pt Segoe UI Light';
game.ctx.fillStyle = '#ddd';
game.ctx.fillText(Math.floor(this.status*100) + "%",cx-25,cy+10);
}
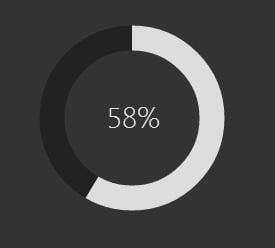
}Le chargement dessine une couronne circulaire grise, qui est remplie d’un arc de couronne blanc au fur et à mesure que le chargement progresse. Le résultat est le suivant :

➡️ Créer des jeux HTML5, le guide

Formations de Develop4fun
- Formation WordPress : le cours complet
- Parcours pour devenir un programmeur web
- Créez vos jeux avec UNITY3D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à créer des jeux 2D facilement avec LUA et LÖVE 2D
- Parcours pour devenir un programmeur de jeux vidéo
- Apprenez à programmer en C#
- Apprenez à programmer en C++
Étiquette :assets jeux vidéo, Charger des images, frames, Jeu Javascript, sprites, Tuto JavaScript