
CSS3 – Personnaliser les listes numérotées et imbriquées
CSS3 permet de personnaliser complètement l’affichage de vos listes. Vous allez créer des listes vraiment sympas pour vos sites web !
Définir le type de puce de la liste
Comment les utiliser ?
Rappelez-vous dans la partie HTML 5 avec les balises ol, li, ul, vous avez appris les listes numérotées, les listes imbriquées. Vous savez que CSS permet de les personnaliser. Il suffit d’utiliser la propriété CSS list-style-type: disc pour un cercle plein, circle pour un cercle vide, et square pour un carré.
Exemples :
.txt1 { list-style-type: disc; }
.txt2 { list-style-type: circle; }
.txt3 { list-style-type: square; }
Vous pouvez afficher des nombres 1, 2, 3, 4, et aussi des nombres précédés de zéro : 01, 02, 03, 04, ou encore en chiffres romains en majuscules ou en minuscules avec respectivement :
.txt4 { list-style-type: decimal; }
.txt5 { list-style-type: decimal-leading-zero; }
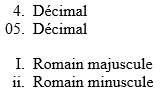
.txt6 { list-style-type: upper-roman; }
.txt7 { list-style-type: lower-roman; }
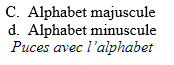
Vous pouvez aussi utiliser l’alphabet avec des listes A, B, C, etc. ou a, b, c, etc. avec respectivement :
.txt8 { list-style-type: upper-alpha; }
.txt9 { list-style-type: lower-alpha; }
Vous avez de multiples possibilités prédéfinies avec CSS pour personnaliser la numérotation de vos listes, ou les puces correspondant à vos listes. Vous les utiliserez facilement comme sur l’exemple suivant :
<ul>
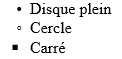
<li class="txt1">Disque plein</li>
<li class="txt2">Cercle</li>
<li class="txt3">Carré</li>
<li class="txt4">Décimal</li>
<li class="txt5">Décimal</li>
</ul>Choisir une image pour la puce
Vous pouvez également définir une image pour une puce. C’est-à-dire que vous pouvez mettre un petit logo qui représente votre puce, une image au format PNG, JPEG ou GIF, comme vous le souhaitez.
Vous utilisez la propriété list-style-image en renseignant l’URL, soit l’URL complète avec le nom de domaine, soit directement le fichier image, suivant comment vous avez organisé votre site Internet.
Exemple :
ul { list-style-image: url('puce.gif'); }Avec l’exemple ci-dessus, l’image puce.gif sera utilisée pour toutes vos puces sous la balise ul. Vous pouvez déclarer vos listes comme dans l’exemple :
<ul>
<li>Un élément</li>
<li>Un autre élément</li>
</ul>L’option retrait
Vous pouvez également définir le retrait de votre liste par rapport aux autres éléments avec list-style-position, outside est la valeur par défaut, ou inside comme autre possibilité de valeur.
.txt10 { list-style-position: outside; }
.txt20 { list-style-position: inside; }outside : c’est la présentation classique des listes à puces, où toutes les puces sont alignées de la même manière. Inversement, la valeur inside vous permet d’indenter uniquement la première puce, les autres seront alignées sur le marqueur par défaut.
Conclusion
Personnalisez votre site au maximum grâce à CSS. Cet article vous a montré comment vos listes peuvent utiliser des éléments de base (les petits ronds, etc.) mais aussi tout élément que vous définissez vous-même (les puces sont affichées avec vos images).
Voila, vous pouvez maintenant briller en soirée …
Nous avons mis quelques cours en promo sur l’école du web de Develop4fun :
https://www.develop4fun.fr/tous-les-cours
Vous pouvez également nous retrouver sur Youtube :
Ici => https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Ou ici => https://www.youtube.com/channel/UCQlKs3ToaL8IKRbXtwtFnyA



