
Les sites pour mobiles avec HTML 5
Tout d’abord voici les bonnes pratiques à utiliser avec HTML 5 pour concevoir vos sites sur les périphéries mobiles, que ce soit les smartphones ou les tablettes.
Bien évidemment, vous devez adapter la taille de votre interface à l’écran de votre périphérique. Il faut savoir que les écrans mobiles les plus petits commencent à partir de 3,5 pouces, notamment les premiers iPhones et les premiers smartphones. Maintenant, la taille des écrans peut atteindre jusqu’à 6 pouces et plus. Pour les smartphones et pour les tablettes, l’écran peut atteindre jusqu’à 10 voir dépasser les 12 pouces. Tout dépend du modèle de la tablette.
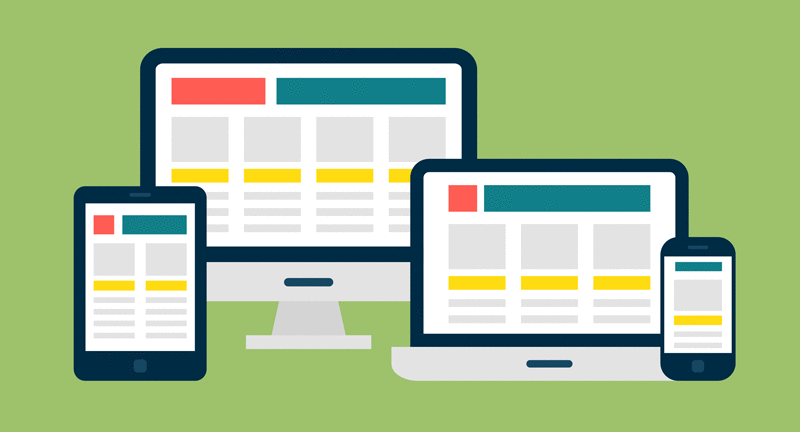
Pensez à concevoir des sites « responsive« , c’est-à-dire qui s’adaptent automatiquement à la taille de l’écran du périphérique sur lequel ils sont affichés.
Pour afficher une page sur un appareil mobile, vous devez prendre en compte la largeur de l’écran disponible sur le périphérique et adapter l’affichage de votre application, de votre jeu, en fonction de la taille disponible à l’écran.
Un site « responsive » permet d’agrandir automatiquement la taille, la largeur de votre application en fonction de la taille de l’écran. Cela évite à l’utilisateur d’utiliser la barre de défilement en permanence pour voir tous les éléments de la page.
Si vous pouvez effectuer cette adaptation, en tout cas le prévoir dans la conception de votre site, cela va grandement améliorer l’expérience de vos utilisateurs. Gardez bien en tête certains inconvénients qui existent avec les petits écrans, notamment ceux des smartphones.
Pensez toujours à la largeur adéquate. Une taille de caractères lisibles. Si vous prenez une taille de police 10, sur un smartphone, ce n’est pas lisible, sur une tablette c’est assez difficile. Testez la taille de vos polices, prévoyez une taille un peu plus grande et des images de petite taille et très légère en poids.
Cela ne sert à rien de mettre une image en 2048, non. Sur smartphones, des images en résolution 800 par 600 suffisent largement. L’avantage c’est que le poids sera plus petit donc un chargement plus rapide. Les smartphones et les tablettes utilisent de la 3G, ayez cela à l’esprit. Prévoyez que les connexions 3G sont plus lentes que l’ADSL et que le câble. Pensez aussi à créer des sites agréables à regarder sur mobile. Alors, évitez les images de fond, elles ne servent à rien. Ces images alourdissent inutilement le poids de la page. Oubliez les couleurs de texte inadaptées avec le fond de votre interface. N’ajoutez pas de blocs de texte trop compact, c’est-à-dire les gros paragraphes de texte, c’est illisible sur un petit écran.
Ajoutez plutôt des espaces dans vos paragraphes, faites des petits paragraphes, des phrases courtes et sautez des lignes. Votre bloc de texte sera beaucoup plus agréable à lire pour vos utilisateurs. Comme nous vous l’avons dit, créez toujours des pages Web légères et optimisées, que ce soit en poids et en affichage.
Réduisez bien la taille de vos images pour un chargement plus rapide et avec une résolution inférieure que votre site classique.
Pensez également à utiliser le cache du navigateur, c’est très important.
Utilisez des fichiers JavaScript CSS avec la balise import et non directement dans la page. Si vous avez plusieurs pages qui utilisent les mêmes fichiers CSS, les mêmes fichiers JavaScript, ils seront déjà dans le cache du navigateur. Cela permet un chargement beaucoup plus rapide si vous effectuez des imports de fichiers externes plutôt que les intégrer dans votre page HTML directement.
Privilégiez toujours des menus compacts. Il est inutile d’avoir des menus avec 10, 20 possibilités sur un site mobile. Non, utilisez toujours des menu très compacts. En principe il apparaît soit tout en haut, soit sur le côté. Le menu s’affiche avec « … », le petit bouton qui permet de l’afficher. Ou sinon tout en haut avec 4, 5 éléments dans le menu mais guère plus pour un mobile. Pensez également à limiter l’utilisation du clavier tactile. Vous savez qu’il prend de la place sur l’écran, donc réduisez son utilisation au maximum. Intégrez plutôt une utilisation du clic tactile, du glisser/déposer.
Créez des boutons larges pour ceux qui ont des gros doigts. Car si le bouton est tout petit, souvent l’utilisateur va cliquer à côté. Concevez des boutons bien gros, bien larges, avec une police de caractères bien lisible. Laissez évidemment suffisamment d’espace entre les boutons pour éviter à l’utilisateur d’appuyer sur le mauvais bouton.
Un site mobile bien conçu doit s’afficher sur tous les appareils.
Que ce soit les smartphones, les tablettes ou les ordinateurs portables. Quel que soit le navigateur et quel que soit le sens dans lequel l’appareil est orienté, en mode portrait ou en mode paysage.
Conservez bien cette spécificité en tête. Faites des sites compatibles multi-navigateurs et multi-périphériques.
Dans pas longtemps, vous allez apprendre comment gérer ça avec le framework Bootstrap 4. Ce framework est parfait pour créer des sites multi-navigateurs et multi-périphériques.
Conclusion
Finalement, en appliquant ces quelques bonnes pratiques, vous pourrez développer vos sites en HTML 5 et les rendre agréables à naviguer pour vos visiteurs.
Vous allez ainsi concevoir des sites qui s’affichent correctement quel que soit le navigateur et quel que soit le périphérique : tablette, smartphone, ordinateur portable.
Référez-vous aux prochains articles sur le framework BootStrap 4 (que vous allez découvrir très bientôt sur Develop4fun).
Étiquette :boutons html, cache, clic tactile, Cours HTML 5, CSS 3, drag and drop, glisser déposer, HTML 5, JavaScript, menu compact, mode paysage, mode portrait, navigateur, navigator javascript, Responsive, Responsive Web Design, smartphones, taille des images, temps de chargement, texte html, Tuto HTML 5




1 commentaire