Utiliser les formulaires HTML5
Créer des formulaires en HTML 5
Avec HTML 5, la création et l’utilisation d’un formulaire devient très simple. Il y a plusieurs option d’auto-complétion, de vérification automatique de la saisie d’une adresse mail, d’une url et bien d’autres fonctionnalités encore…
Organisez vos formulaires complexes
L’avantage c’est que vous allez pouvoir créer des formulaires de plus en plus complexes avec une lisibilité exemplaire.
Il sera très facile pour vous d’ajouter de nouvelles fonctionnalités, ajouter un champ texte, rendre des champs obligatoires, obliger l’utilisateur à ne saisir que des chiffres dans un champ, tout ça est possible grâce aux nouveaux formulaires HTML 5.
Pour créer un formulaire, vous utilisez comme en HTML 4 la balise form, il n’y a pas de nouveautés ici :
<form>… </form>Avec les formulaires complexes, il est très utile de regrouper certains éléments pour mieux les organiser dans la page.
Par exemple vous regroupez dans un fieldset, les champs pour un client, saisir votre adresse, nom, prénom, ville, code postal, pays, vous avez un autre champ, votre commande, le nombre de formations que vous souhaitez, l’intitulé etc. dans une autre balise fieldset.
Exemple:
<form>
<fieldset style =" width: 220px;" >
<legend>Cochez les langages web</legend>
<input type =" checkbox" name =" as">ActionScript<br/>
<input type =" checkbox" name =" js" > JavaScript < br />
<input type =" checkbox" name =" asm" > Assembleur < br />
</fieldset>
<br/>< br/>
<fieldset style =" width: 220px;" >
<legend>Cochez les langages objet</legend>
<input type ="checkbox" name="asm">Assembleur<br/>
<input type ="checkbox" name="php">PHP<br/>
<input type =” checkbox" name =" html" > HTML5 < br />
</fieldset>
</form>
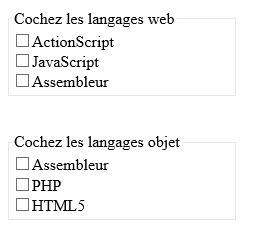
Vous avez les balises fieldset et legend qui permettent grandement d’améliorer la lisibilité des formulaires. Cela permet de regrouper les champs des formulaires avec une bordure et un titre.
La balise legend permet de créer le titre, elle se place juste derrière la balise fieldset.
Dans l’exemple, vous créez un bloc qui va contenir des cases à cocher ActionScript, JavaScript, Assembleur, et vous mettez une légende, une sorte d’intitulé de la quoi dans le champ, c’est à vous de vérifier si la valeur est cohérente ou non.
Vérifier une adresse mail
Avant, rappelez-vous: si vous utilisiez des formulaires couplés à JavaScript, au moment de soumettre le formulaire, quand l’utilisateur cliquait sur submit, vous deviez appeler une fonction JavaScript qui vérifie si l’adresse mail est valide ; là, vous pouvez, grâce à HTML 5, le faire directement par le champ lui-même, en mettre type = email comme attribut de la balise input, cela va se vérifier tout seul.
Accessoirement, renseigner un type précis, contrairement au type classique text, permet de proposer un clavier spécifique à l’utilisateur. Dans le cas du type email, l’utilisateur se verra alors proposer le symbole @ sans qu’il ait à trouver la touche symbole. Cela est très pratique avec les écrans tactiles.
Exemple :
<form action="" autocomplete="on">
<input type="email" name ="mail" required>
<input type="submit">
<input type="reset">
</form>
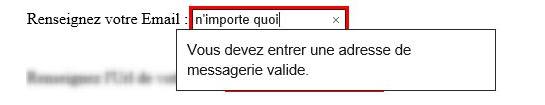
Voici un exemple de formulaire qui vérifie l’adresse mail directement grâce à la balise HTML 5 : vous faites un input type = email.
Vous mettez required, cela signifie que le champ est obligatoirement à renseigner pour l’utilisateur. Très pratique ces nouvelles balises HTML 5, elles sont vraiment géniales!
L’attribut autocomplete propose de compléter automatiquement la ligne du formulaire à partir de l’adresse mail de l’internaute. Quand vous remplissez des formulaires sur Internet, votre navigateur Google Chrome, FireFox ou Opera, il enregistre ces données, et avec l’attribut autocomplete, cela évite à l’utilisateur d’avoir à ressaisir toutes ces informations dans les champs, nom, prénom, adresse mail, adresse, téléphone.
Ces données sont saisies tout le temps, c’est souvent les mêmes, dans les différents formulaires des sites Internet. Grâce à cet attribut-là, cela évite à l’utilisateur de compléter les champs. Ils sont complétés, automatiquement, très pratique, un gain de temps très appréciable pour les utilisateurs.
Vous pouvez effectuer la même chose avec l’attribut type = URL, cela permet de vérifier si l’adresse saisie est correcte, c’est exactement le même principe de fonctionnement que l’email.
Conclusion
HTML 5 agrémente les formulaires de nouvelles balises qui vous permettent petit à petit de vous passer de JavaScript et d’offrir à votre utilisateur un certain confort.
Ces balises et leurs nouveaux attributs permettent également de simplifier le code et de laisser le navigateur faire certaines vérifications avant la soumission du formulaire.
Commencez par créer les formulaires avec ces nouvelles options HTML.
Étiquette :ActionScript, balise HTML, Cours HTML 5, Formulaire HTML, Formulaire HTML 5, HTML 5, JavaScript, liste HTML, texte html, Tuto HTML 5