
Html 5. Définir les titres, citations, listes et les paragraphes
Avec le HTML 5 vous pourrez structurer votre page avec des titres, des citations, des listes à puces, des paragraphes…
Les titres
C’est très important d’organiser et de structurer votre code source correctement, cela va vous permettre de vous y retrouvez beaucoup plus facilement quand vous reviendrez sur votre code plus tard, par exemple pour rajouter des nouveaux éléments dans votre page web.
Apprenez à structurer correctement votre document aussi pour le référencement. Les moteurs de recherche comme Google, Yahoo, Bing, en tiennent compte.
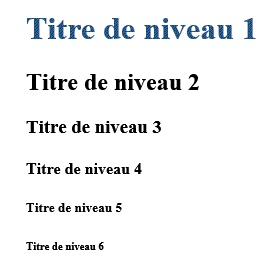
Il faut savoir que HTML 5 propose 6 tailles de caractères pour les titres que vous pouvez utiliser. Il suffit d’utiliser la balise H suivi du numéro du type. Un, c’est le numéro le plus grand et jusqu’à six, le plus petit, donc H1 grands titres, sous-titres, sous sous-titres, petit petit titre, à H6 titres de niveau 6.
Exemple :
<h1>Titre de niveau 1</h1>
<h2>Titre de niveau 2, donc plus petit</h2>
<h3>Titre de niveau 3</h3>
<h4>Titre de niveau 4</h4>
<h5>Titre de niveau 5</h5>
<h6>Titre de niveau 6, beaucoup plus petit</h6> 
Les paragraphes
Vous avez également les paragraphes, comme dans les livres que vous lisez, un contenu de texte est plus facilement lisible, digeste pour l’internaute, pour votre visiteur avec des paragraphes. La balise paragraphe c’est p, et chaque paragraphe sera séparé par un saut de ligne avant et après le texte pour bien l’identifier.
Exemple :
<p>Premier paragraphe</p>
<p>Deuxième paragraphe qui sera bien séparé du premier à l'affichage.</p>
Les citations
Vous pouvez également définir des blocs de citations tout simplement en utilisant la balise blockquote, qui va vous permettre de citer vos internautes. Par exemple, lorsqu’ils vous laissent des témoignages, qu’ils vous expliquent ce qu’ils ont appréciédans votre site Internet.
Vous pouvez aussi utiliser la balise blockquote pour mettre un slogan, et cela va créer un bloc de citation. Ce bloc est souvent utilisée dans les blocs WordPress pour les citations, pensez à l’utiliser.
En combinant la balise blockquote avec du CSS, comme vous le verrez dans la deuxième partie de livre multimédia, vous allez pouvoir mettre non seulement le titre, le texte en valeur grâce à la balise HTML, mais aussi grâce au CSS, le mettre en couleur, le mettre avec une taille différente, en italique etc.
Exemple :
<blockquote>Créez des applications performantes dans votre langage de programmation.</blockquote> 
Les séparateurs horizontaux
Vous pouvez également rajouter des séparateurs horizontaux pour différencier des pages, différencier des contenus dans votre page. Utilisez la balise hr pour créer un séparateur horizontal.
Exemple :
<hr/> 
Par rapport aux anciennes normes HTML, la balise HR évolue. Il était possible d’ajouter des attributs de présentation auparavant, mais ce n’est plus possible (enfin, ils ne seront pas pris en compte). Si vous voulez personnaliser votre barre horizontale, il vous faudra passer par une feuille de style CSS.
Les listes numérotées
Vous pouvez créer des listes numérotées, vous les verrez très souvent, et vous allez vous aussi les utiliser très souvent.
Vous allez, pour définir une liste, utilisez la balise ol et pour mettre des éléments dans cette liste vous utilisez la balise li et automatiquement cela va numéroter votre liste.
Exemple :
<ol>
<li>ActionScript</li>
<li>JavaScript </li>
<li>PHP</li>
<li>HTML5</li>
</ol> 
Dans cet exemple, des langages Web sont listés: vous ouvrez la balise ol pour créer une liste, puis vous ajoutez les éléments. Vous renseignez ActionScript, JavaScript, PHP, HTML 5, et chaque texte entre une balise li, cela va créer un nouvel élément dans votre liste numérotée. Pensez à fermer votre liste avec la balise juste à la fin, et voilà vous avez créé votre première liste numérotée!
Vous avez également les listes classiques avec des puces, des cercles… Grâce au CSS, vous pouvez choisir, soit un cercle, soit un carré, soit un losange, soit une image, mais vous verrez tout cela dans la deuxième partie de ce tutoriel.
Exemple de liste classique, non numérotée :
<ul>
<li>ActionScript</li>
<li>JavaScript</li>
<li>PHP</li>
<li>HTML5</li>
</ul>
La seule différence est donc la balise d’ouverture de la liste : <ul> et non plus <ol> (pour respectivement unordered et ordered list en anglais).
Les listes imbriquées
Il est possible de créer des listes imbriquées en HTML 5, autrement dit vous ouvrez une liste avec la balise ul, vous mettez des éléments, et vous pouvez très bien ouvrir une deuxième liste avec la balise ol, mettre des éléments et fermer vos listes ul, ol.
Exemple :
<ol>
<li>Les titres</li>
<li>Les listes des langages
<ul>
<li>ActionScript</li>
<li>JavaScript</li>
<li>HTML5</li>
</ul>
</li>
</ol>
Sur cet exemple, les langages Web avec les titres, la liste des langages, vous ouvrez la balise ol, vous mettez li pour un élément dans la liste, li pour un deuxième élément dans la liste et ensuite vous ouvrez une balise ul, donc cela ouvre une deuxième liste et vous rajoutez des éléments li ActionScript, JavaScript, HTML 5. Puis vous fermez la deuxième liste ul, vous fermez l’élément li, parce que ça c’est un élément de la liste des langages, vous fermez cet élément et vous fermez la liste principale. Donc là, vous devez être très rigoureux, vous ouvrez une balise, vous rajoutez des éléments, vous ouvrez une deuxième liste, vous rajoutez des éléments, vous fermez la deuxième liste, vous fermez les éléments et vous fermez la liste principale. L’indentation vous aide grandement à conserver cette rigueur.
Étiquette :balise HTML, balises HTML, blockquote, HTML 5, liste HTML, listes imbriquées, listes numérotées, texte html