Mettre en forme du texte avec HTML 5
Dans ce nouveau tuto, vous allez apprendre à mettre en forme vos textes avec les nouvelles balises HTML 5. Ici, il s’agit uniquement de la mise en forme de données particulières, c’est-à-dire quand vous voulez ponctuellement modifier la mise en forme des données ou du texte.
Le saut de ligne
C’est comme avant, vous connaissez sûrement le saut de ligne. Pour effectuer un saut de ligne, c’est très simple il suffit d’utiliser la balise :
<br/>
Remarquez un nouvel élément dans la balise < br/>, vous avez une barre oblique, un slash à la fin, ça permet de respecter les normes du W3C; certains développeurs ne mettent pas la barre, sachez que les deux écritures fonctionnent, vous pouvez écrire <br>, ou <br />. Nous vous conseillons de mettre le slash, comme pour toute autre balise HTML. L’espace entre le nom de la balise et le slash est facultatif également, c’est une habitude de codage et un moyen de distinguer la balise. C’est aussi comme cela que formate automatiquement certains logiciels de développement.
Exemple:
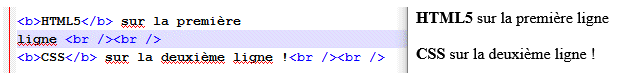
Texte sur la première ligne <br/> Puis un autre sur la seconde
Les deux textes seront affichés sur deux lignes différentes. Passez à la ligne après une balise <br />, ça permet de se repérer dans le document. Vous noterez donc que ce n’est pas parce que vous passez à la ligne dans votre document que cela s’affichera ainsi pour l’utilisateur: il faut spécifier la balise <br/> pour cela.

Texte en gras
Pour mettre un texte en gras, bold en anglais, il suffit d’utiliser la balise <b>: une balise <b> ouvrante, votre texte html, puis une balise </b> fermante (avec le slash).
Exemple:
<b>Votre texte en gras</b>
Texte en italique
Ensuite pour mettre votre texte en italique, c’est exactement le même principe que pour mettre votre texte en gras, sauf que vous allez utiliser la balise <i> pour italique (ou italic en anglais), et votre texte entre les deux balises <i> et </i> .
Exemple :
<i>Votre texte en italique</i>
Vous pouvez cumuler plusieurs balises HTML, i pour italique, b pour gras.
Exemple:
<b>Votre texte en gras et en <i>italique</i></b>
Seul « italique » sera écrit en italique mais toute la phrase sera en gras.
Texte en exposant et en indice
Vous pouvez mettre du texte html en exposant ou en indice, donc pour mettre vos textes en exposant, vous utiliser la balise sup, pour 10 puissance 2 par exemple, et la balise sub pour mettre votre texte en indice.
Exemples:
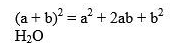
(a + b)<sup>2</sup> = a <sup>2</sup> + 2ab + b<sup>2</sup> H<sub>2</sub>O

Texte barré
Vous pouvez également afficher du texte barré, comme dans les éditeurs de texte, comme Word, OpenOffice, Libre Office. Il suffit d’utiliser la balise dans votre texte.
Exemple:
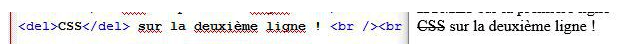
<del>Ce texte sera barré</del>

Étiquette :Développeur, Développeur Web, HTML 5, saut de ligne, texte barré, texte html, XHTML